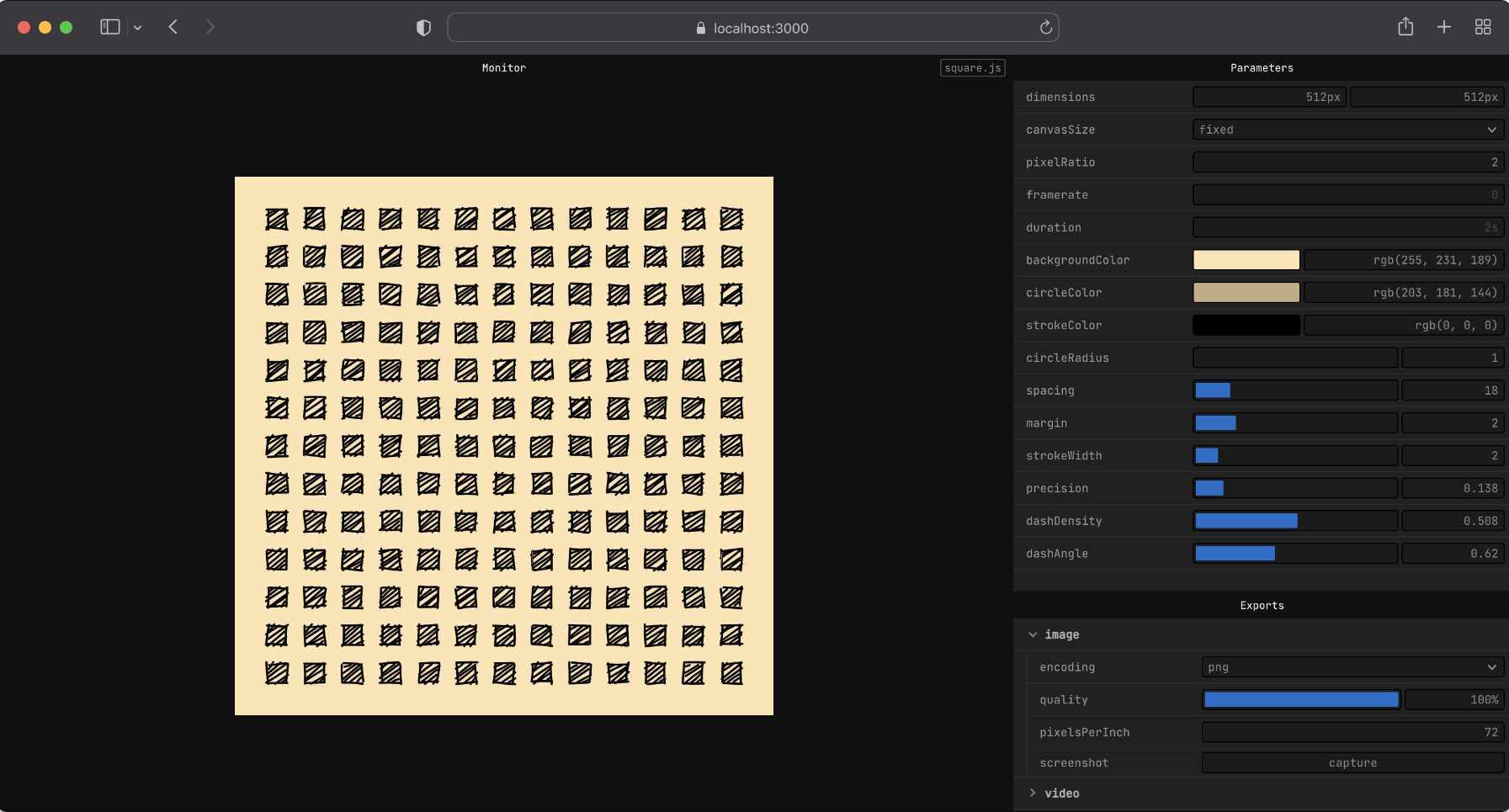
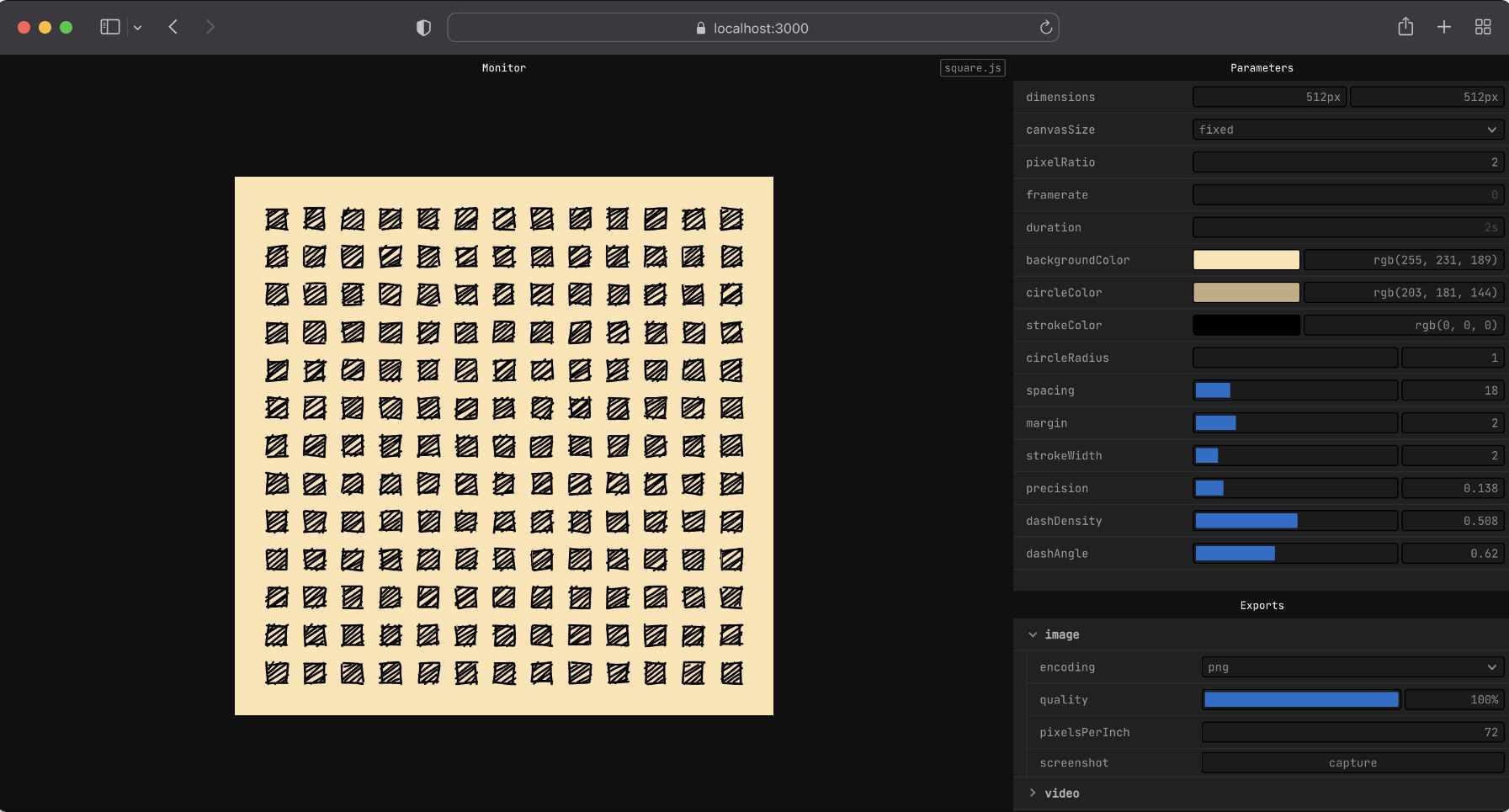
fragment provides a simple API to work with .
Features
- Multiple rendering modes: Canvas 2D, p5.js, three.js, WebGL fragment shaders
- Built-in GUI from sketch files
- Export to images (.png, .webm, .jpg) or videos (.mp4, .webm, .gif) on the fly
- Hot shader reloading & glslify support
- Interactive sketches using triggers
- Static build for production deployment
Installation
npm install fragment-tools -g
You should now be able to run fragment from your command line.
Read More
 raphaelameaume
/
fragment
raphaelameaume
/
fragment
[alpha] A web development environment for creative coding
Fragment
A web development environment for creative coding
fragment provides a simple API to work with <canvas>.
Features
- Multiple rendering modes: Canvas 2D, p5.js, three.js, WebGL fragment shaders
- Built-in GUI from sketch files
- Export
<canvas>to images (.png, .webm, .jpg) or videos (.mp4, .webm, .gif) on the fly - Hot shader reloading & glslify support
- Interactive sketches using triggers
- Static build for production deployment
Installation
With npx
npx fragment-tools sketch.js --new
Installing globally with --global
npm install fragment-tools --global
You should now be able to run fragment from your command line.
fragment sketch.js --new
Installing locally
npm install fragment-tools
npx fragment sketch.js --new
Usage
# create a new directory for your sketches
mkdir sketches
# move into that folder
cd sketches
# create a sketch from a template
npx fragment-tools ./sketch.js --new --template=2d
Learn more about the available flag options in the CLI docs.
Example
This…







Discussion (0)