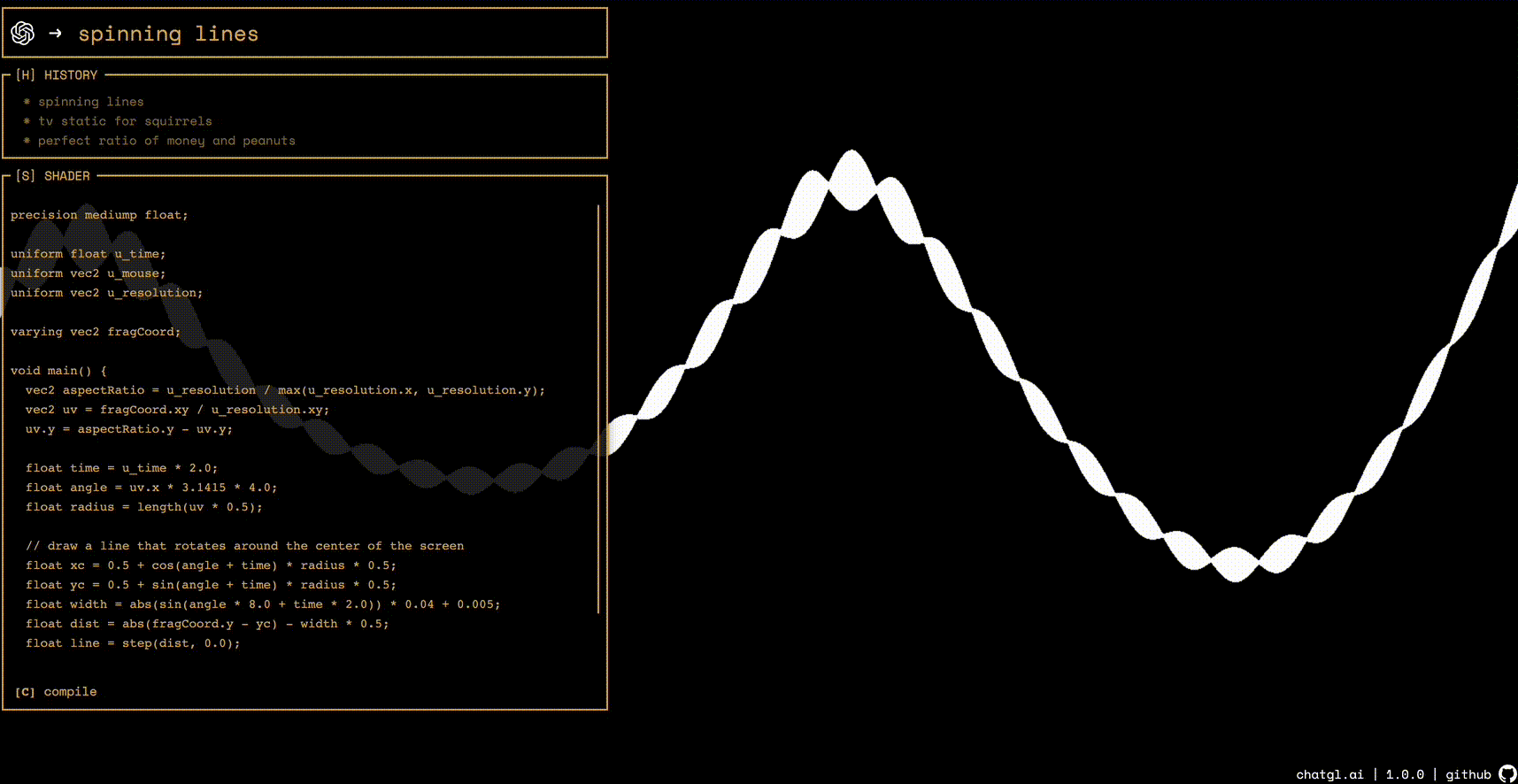
GLSL fragment shader generator using gpt-3.5-turbo wrapped in a fast Vanilla Typescript + Vite frontend.
NOTE: The prompts are meant to produce interesting pseudo-random generative art using fragment shaders, not to build anything precise. You're just as well off using a totally random prompt as you are a guided one.
https://github.com/benjitrosch/chatGL
 benjitrosch
/
chatGL
benjitrosch
/
chatGL
GLSL shader generator using GPT-3 🤖🎨
chatGL
GLSL fragment shader generator using gpt-3.5-turbo wrapped in a fast Vanilla Typescript + Vite frontend.
NOTE: The prompts are meant to produce interesting pseudo-random generative art using fragment shaders, not to build anything precise. You're just as well off using a totally random prompt as you are a guided one.
Quick Start
- Generate an openAI API key - https://platform.openai.com/account/api-keys
- Create an
.envfile and put your key inOPENAI_API_KEY - Run
npm run buildto build the frontend andnpm startto start the server - Visit http://localhost:6006
- or -
- Visit https://chatgl.ai
Acknowledgements
- Harley Turan using GPT-4 for MIDI-controllable shaders
- Jordan Scales using the EventSource browser API to stream AI response
- Ben Follington for inspiring the user interface
License
This project is licensed under the MIT License - see the LICENSE.md file for details.






Discussion (0)