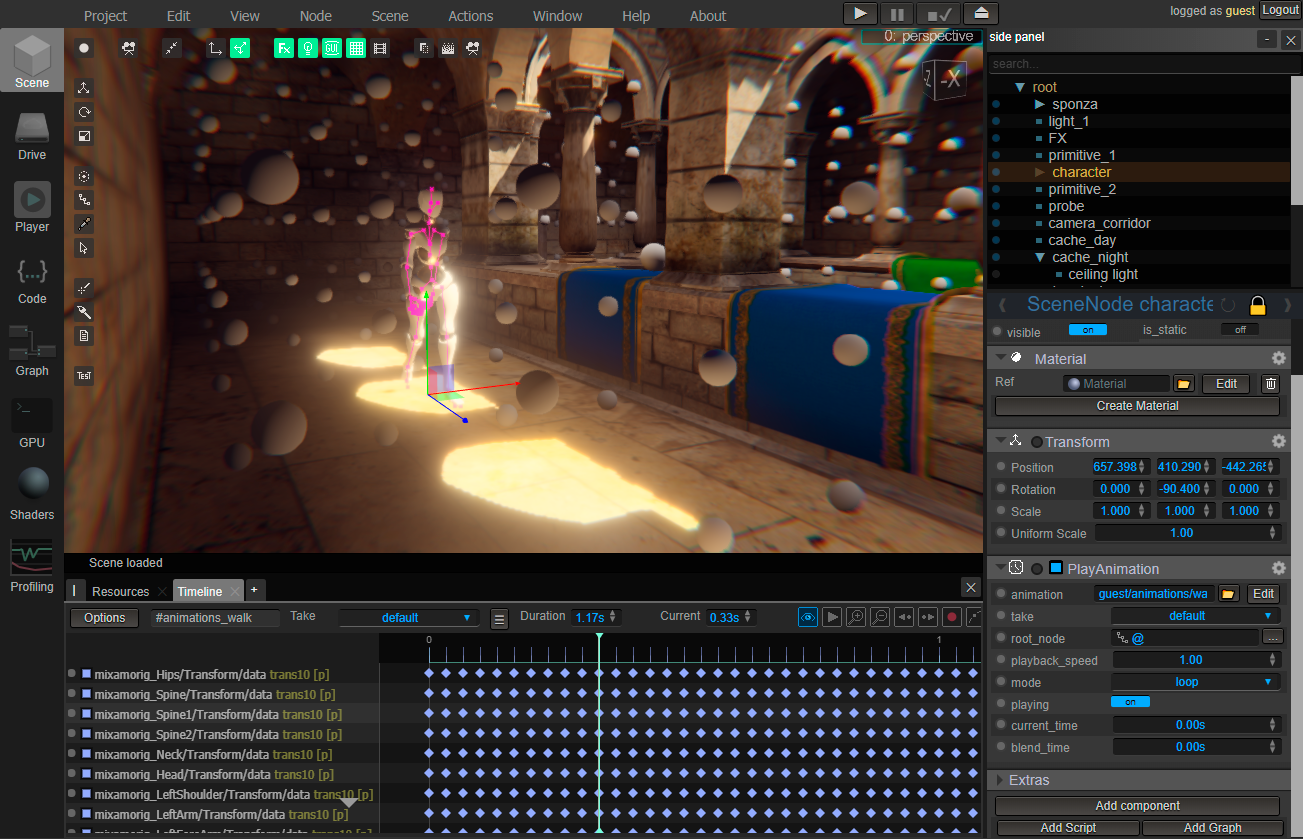
WebGLStudio
3D Development environment for the web.
WebGLStudio (formerly known as WebGLStudio) is a platform to create interactive 3D scenes directly from the browser.
It allows to edit the scene visually, code your behaviours, edit the shaders, and all directly from within the app.
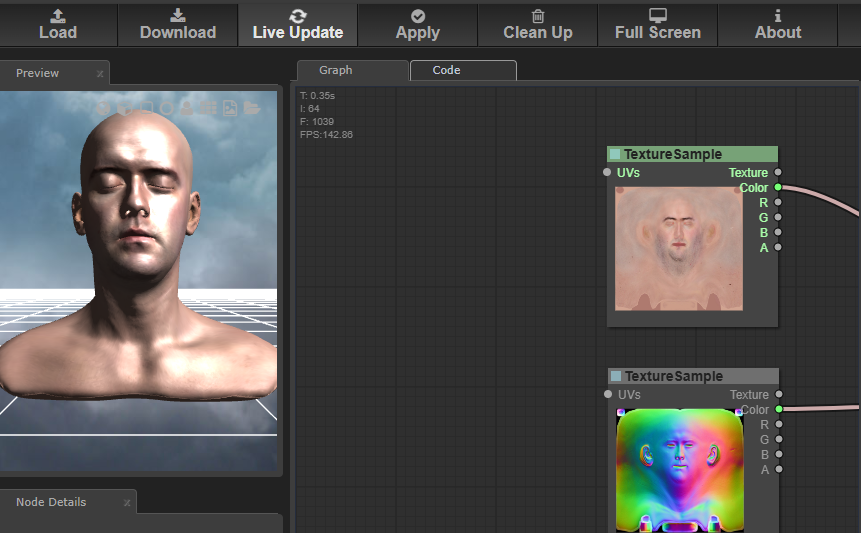
Shader Frog WebGL shader editor
Shader Frog is a WebGL shader editor that lets you design shaders without writing code.
https://shaderfrog.com/app/editor
Shader Frog lets you create visual effects by composing two or more shaders together, and tweaking their parameters. You can build a complex effect out of simple components. You can then export your shader for use in your THREE.js game or application.
WebGL is an open standard technology that lets a programmer create a 3d scene in the browser. It can run on Android, iOS, tablet, laptop, desktop, and any device with a modern browser. That means you can write one codebase in Javascript and deploy a 3d applacation to multiple platforms.
Every object you see in a WebGL 3d scene is drawn with a computer program called a shader. Shaders essentially tell the computer how to shade a 3d object. They can create a wide variety of effects, from textures, to animation, to reflection, to procedural noise, and so on.
Shader Frog gives you a repository of user generated shader content, so you have a variety of effects to choose from. With Shader Frog, simply search until you find another shader that you like. Selecting it composes the two shaders together. You can tweak the parameters of the input shaders to create the exact effect that you want. Now you can export this new shader to your 3d game or application.
Victhor Lopez Node-Based Shader Editor
Node-Based Shader Editor
Node based Shader Editor in webGL done as my final degree's project, a demo can be checked online on http://victhorlopez.github.io/editor/. Many thanks to my tutor, Javier Agenjo (https://github.com/jagenjo) who advised me throughout the entire project and also provided me with very useful libraries to develop this project.
https://victhorlopez.github.io/editor/
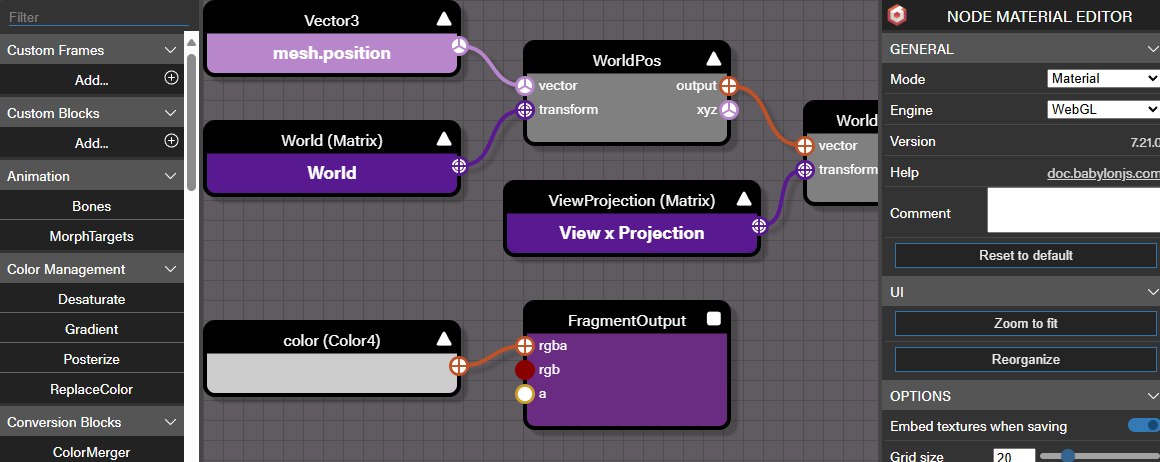
NME Babylonjs
Patches
Patches is a visual programming editor for building WebVR and WebGL experiences
https://github.com/vizorvr/patches
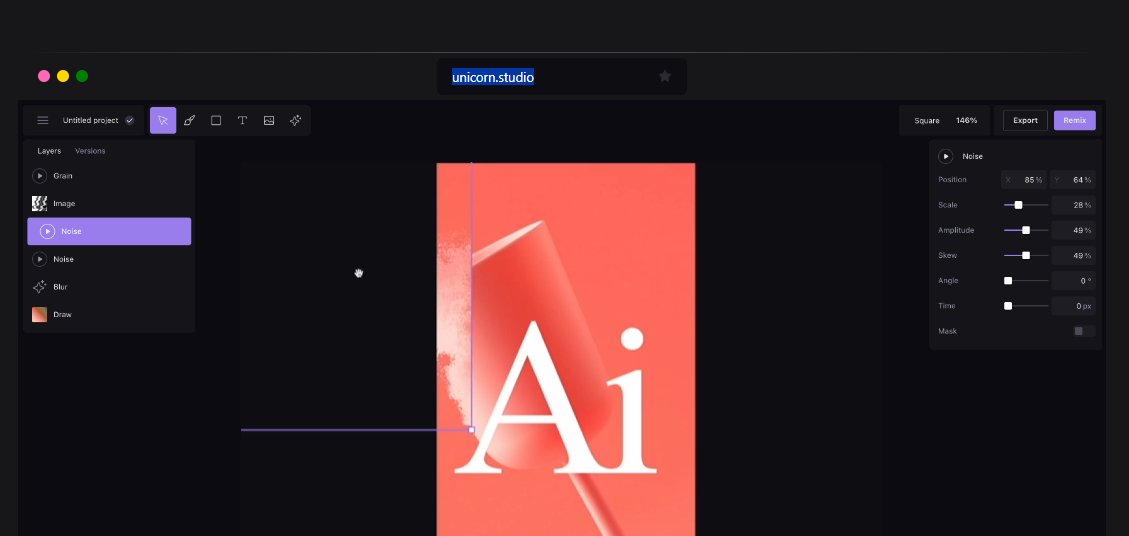
Unicorn Studio
Elevate your web design with enchanting WebGL effects, motion, and interactivity — in minutes, not hours.
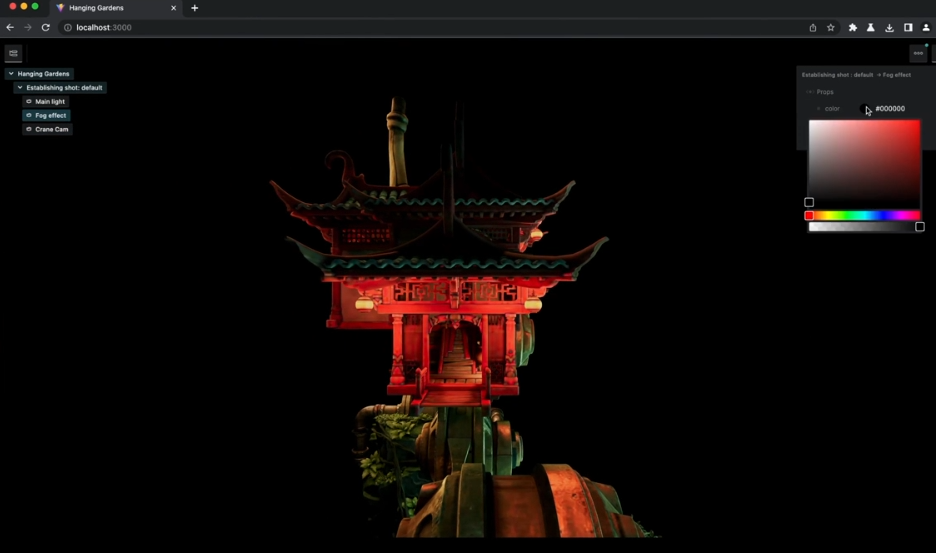
Polygonjs
Node-Based Design & Animation Tool for the Web
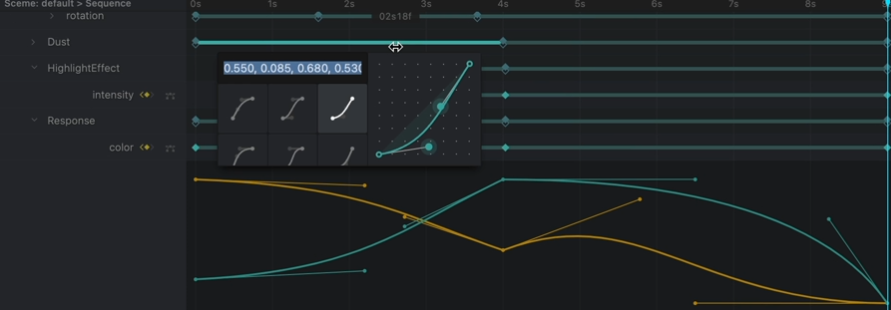
Theatrejs
Powerful motion design in the browser
https://www.theatrejs.com/
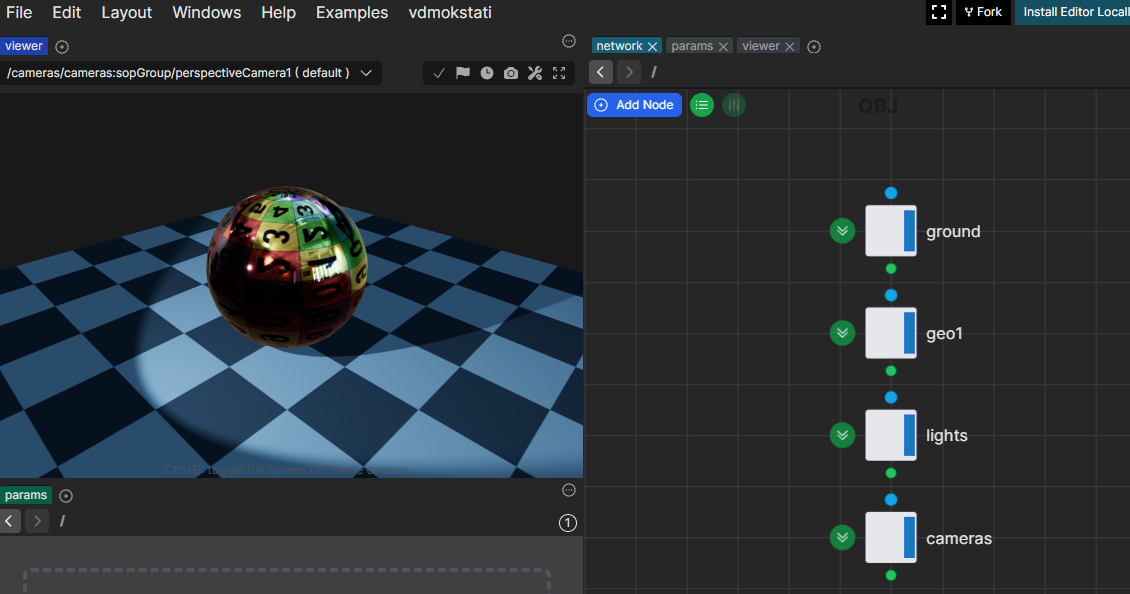
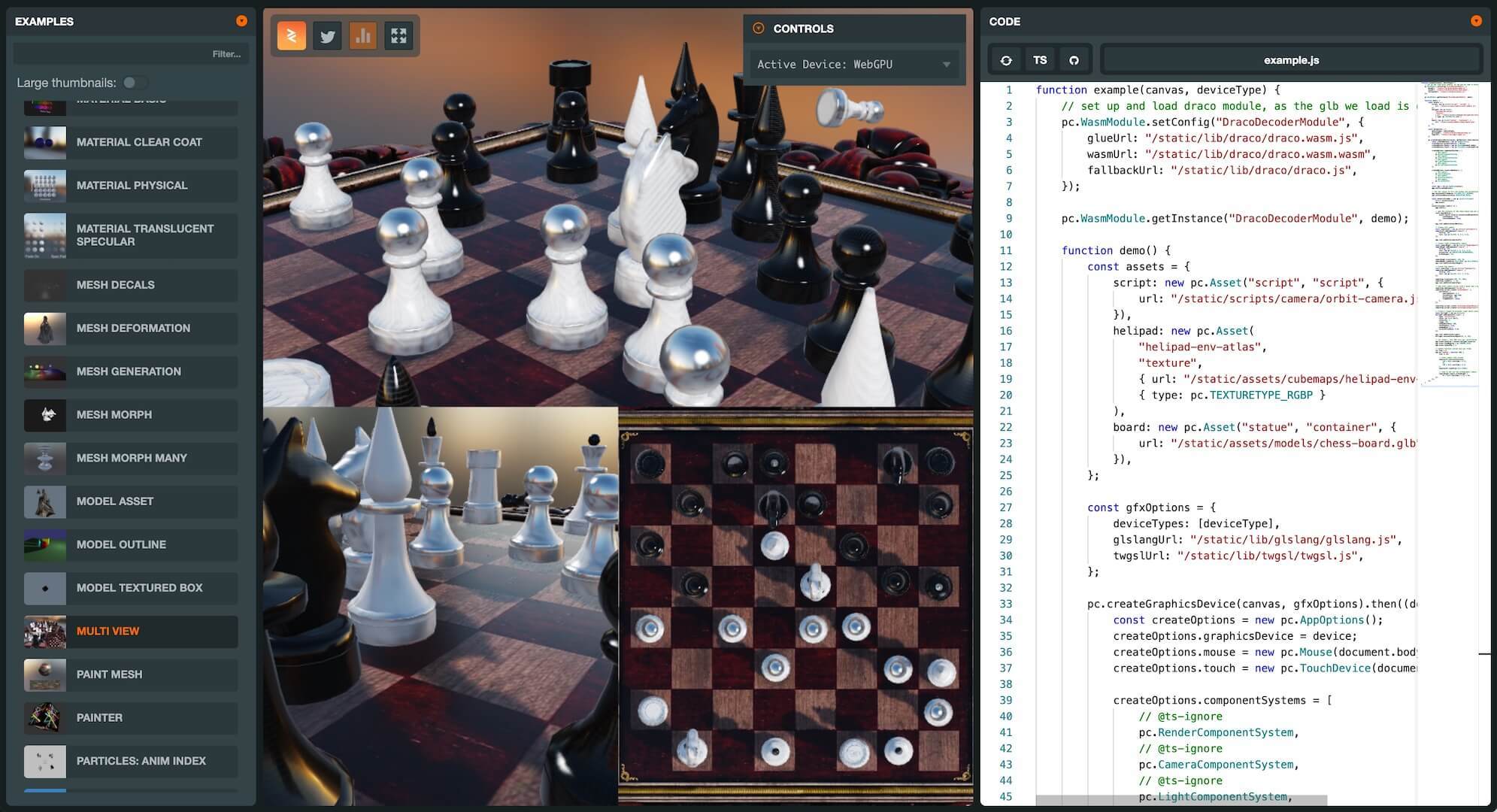
playcanvas.com
As an early pre-release of WebGPU, we have updated several engine examples to use it, which can be accessed on https://playcanvas.github.io. To use WebGPU, the Chrome Canary browser is required, with the 'chrome://flags/#enable-unsafe-webgpu' flag enabled.












Discussion (3)
Lots of useful information here. Great post
Special-great poast 💫✨🌟⭐⭐:
The first time I lost the nerve with ShaderFrog a little too quickly, but
I experimented now a secend time a bit deeper with that ShaderFrog (V1) and let ChatGPT convert some results in three.js out of it to ISFs. Of course, so I quickly get very complex ISFs but that require a lot of effort to convert, even with ChatGPT's help.
And there are so many other tools, it will take time, no matter what, you only have them if you use them!
🙏👏So somutch thanks for your post about all the WEB-GPU tools, especially the link to ShaderFrog.
With best wishes🌈,
bennoH.🐼+🐿️x4
vjun.io/vdmo/rougue-engine-the-thr...