Theatre.js is a javascript animation library with a professional motion design toolset. It helps you create any animation, from cinematic scenes in THREE.js, to delightful UI interactions.
https://www.theatrejs.com/ / https://github.com/theatre-js/theatre
You can use Theatre.js to:
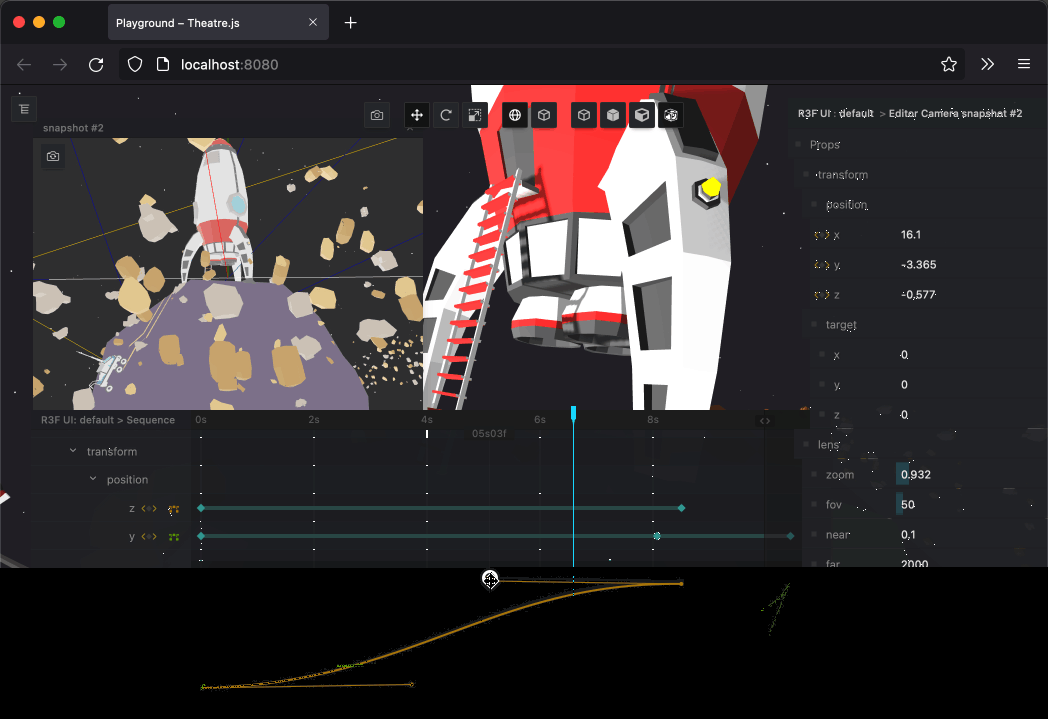
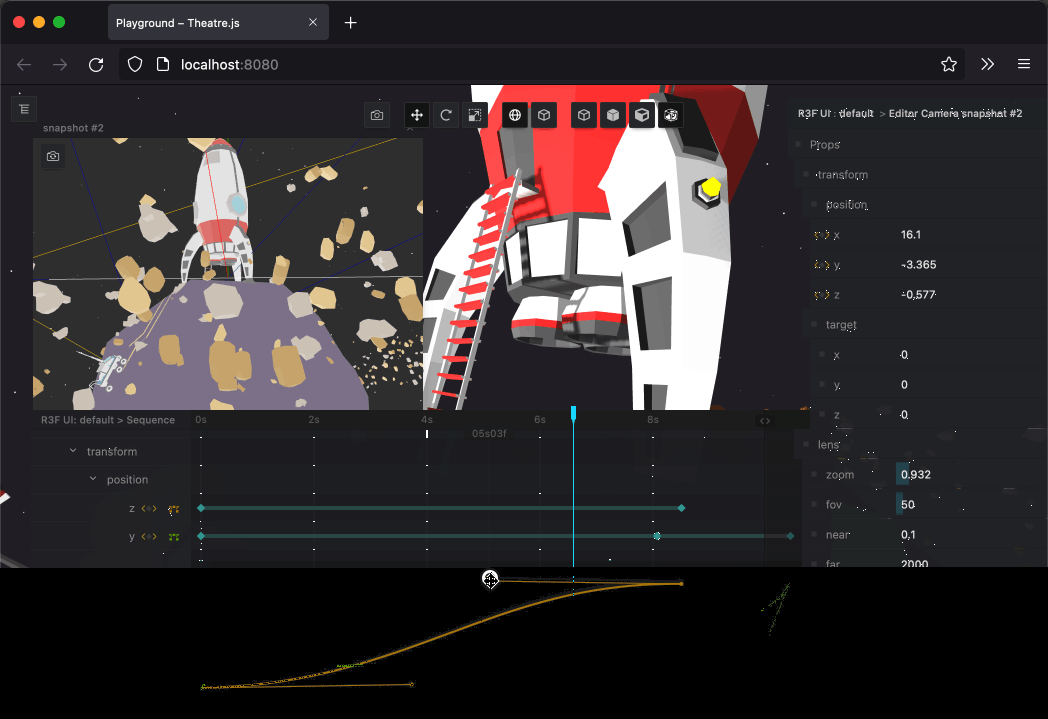
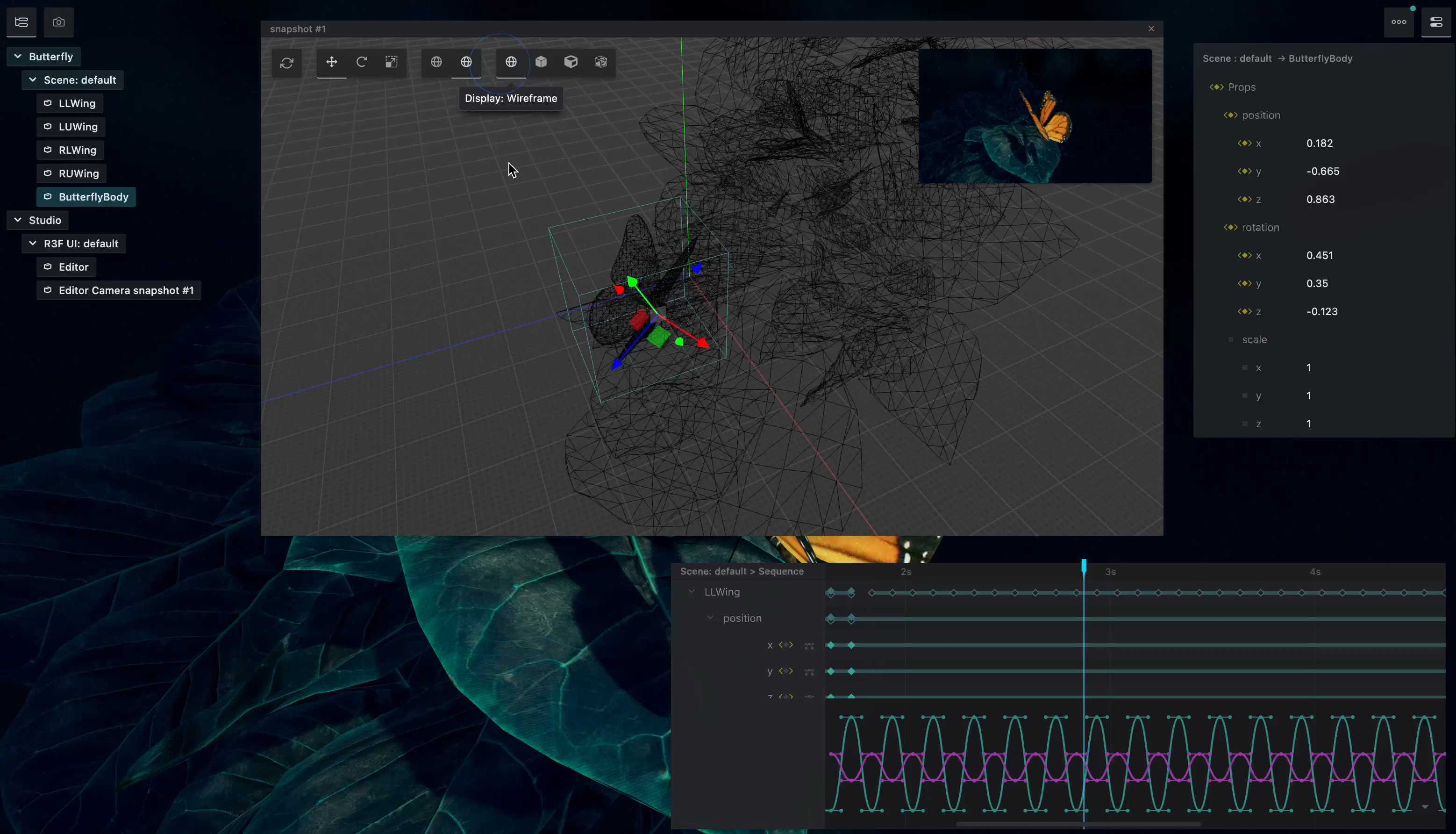
- Animate 3D objects made with THREE.js or other 3D libraries
 Art by drei.lu
Art by drei.lu - Animate HTML/SVG via React or other libraries
- Design micro-interactions
- Choreograph generative interactive art
- Or animate any other JS variable
 theatre-js
/
theatre
theatre-js
/
theatre
Motion design editor for the web
Motion Design, for the web
✨ Update: Theatre.js 1.0 is around the corner. We have temporarily moved development to a private repo so we can iterate faster. We'll push our work back to this public repo soon. Terms and license will remain OSS, as before. (Also, we're hiring – join the core team!).
Theatre.js is an animation library for high-fidelity motion graphics. It is designed to help you express detailed animation, enabling you to create intricate movement, and convey nuance.
Theatre.js can be used both programmatically and visually.
You can use Theatre.js to:
-
Animate 3D objects made with THREE.js or other 3D libraries
Art by drei.lu
-
Animate HTML/SVG via React or other libraries
-
Design micro-interactions
-
Choreograph generative interactive art
-
Or animate any other JS variable
Documentation and Tutorials
The docs are at theatrejs.com/docs:
-
Video tutorials
- Crash course
- Animating with music
- Yuri Artiukh's stream with a section on…
















Discussion (1)
https://twitter.com/theatre_js/status/1633507814931824641?t=MdXpTDOwuhylh2ENWt6R4w&s=19
this looks mind-blowing