This is the second release of PraxisLIVE and PraxisCORE v6.x. The concept of watch functions has been added to PraxisCORE, and initial support added to a few built-in components - eg. for displaying the inputs of a video mixer. The graph editor of the IDE has been improved, and the overall UI enhanced, including support for light themes.
PraxisLIVE IDE
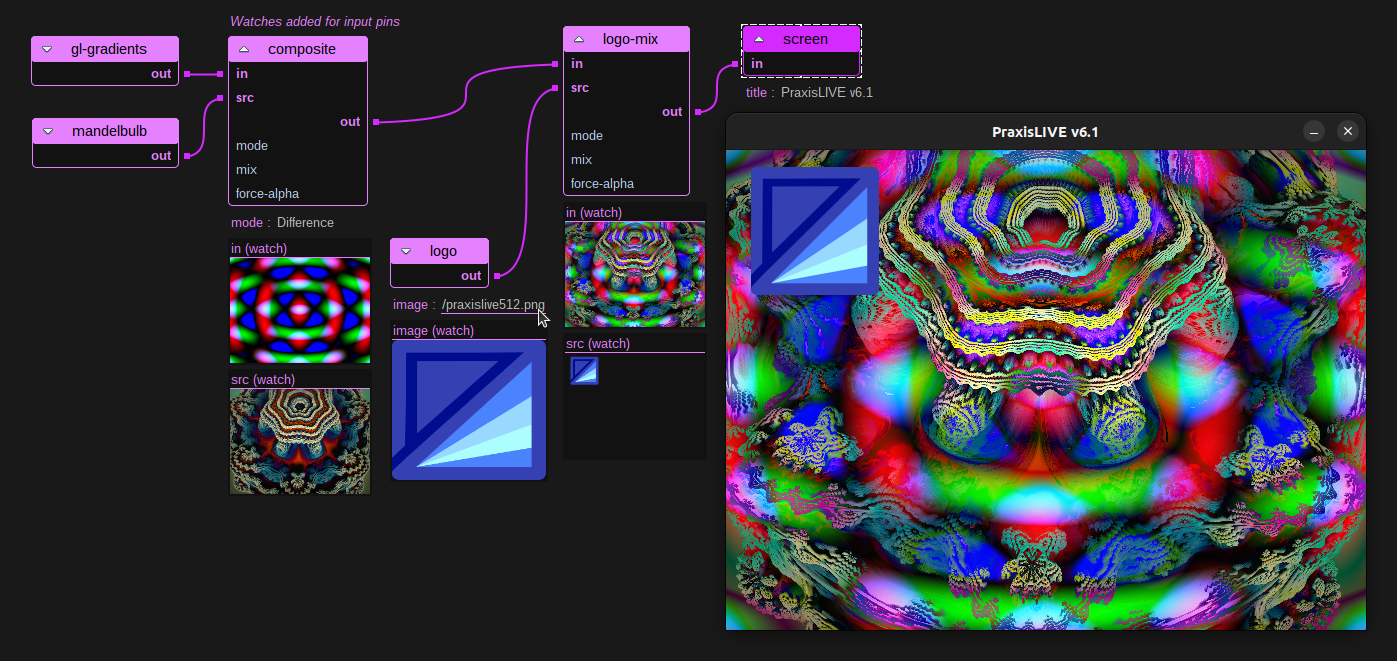
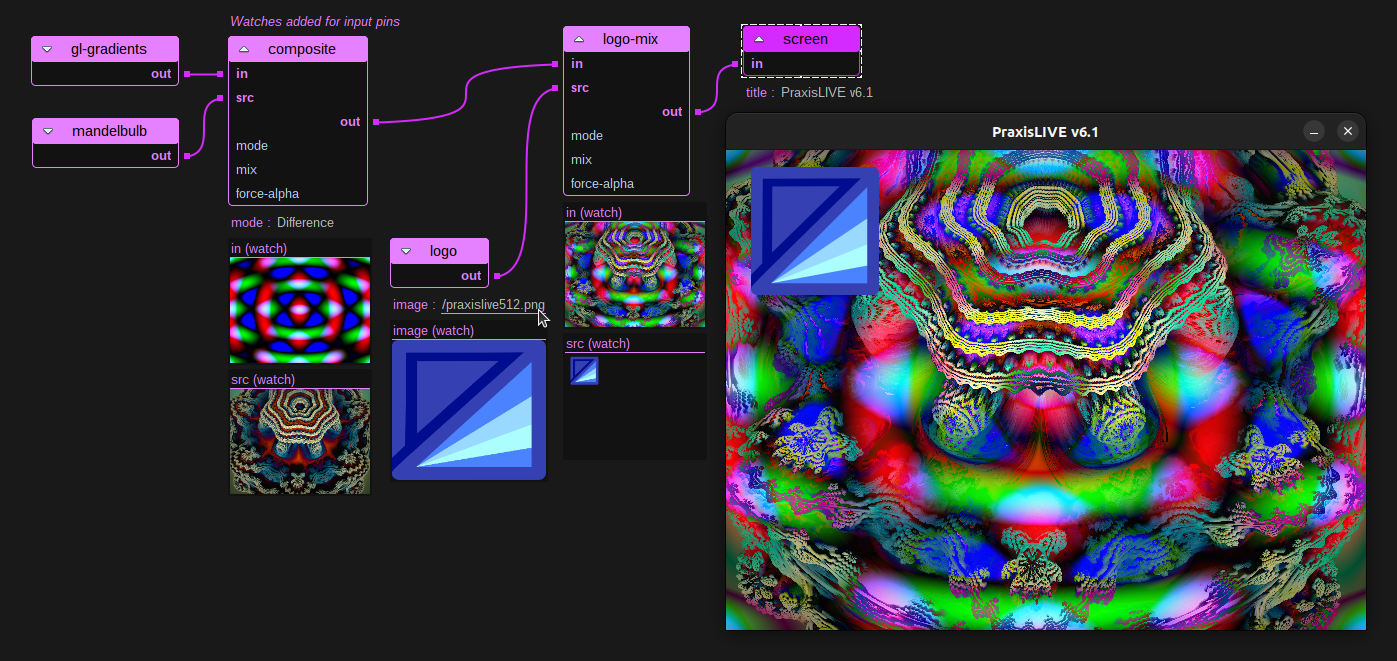
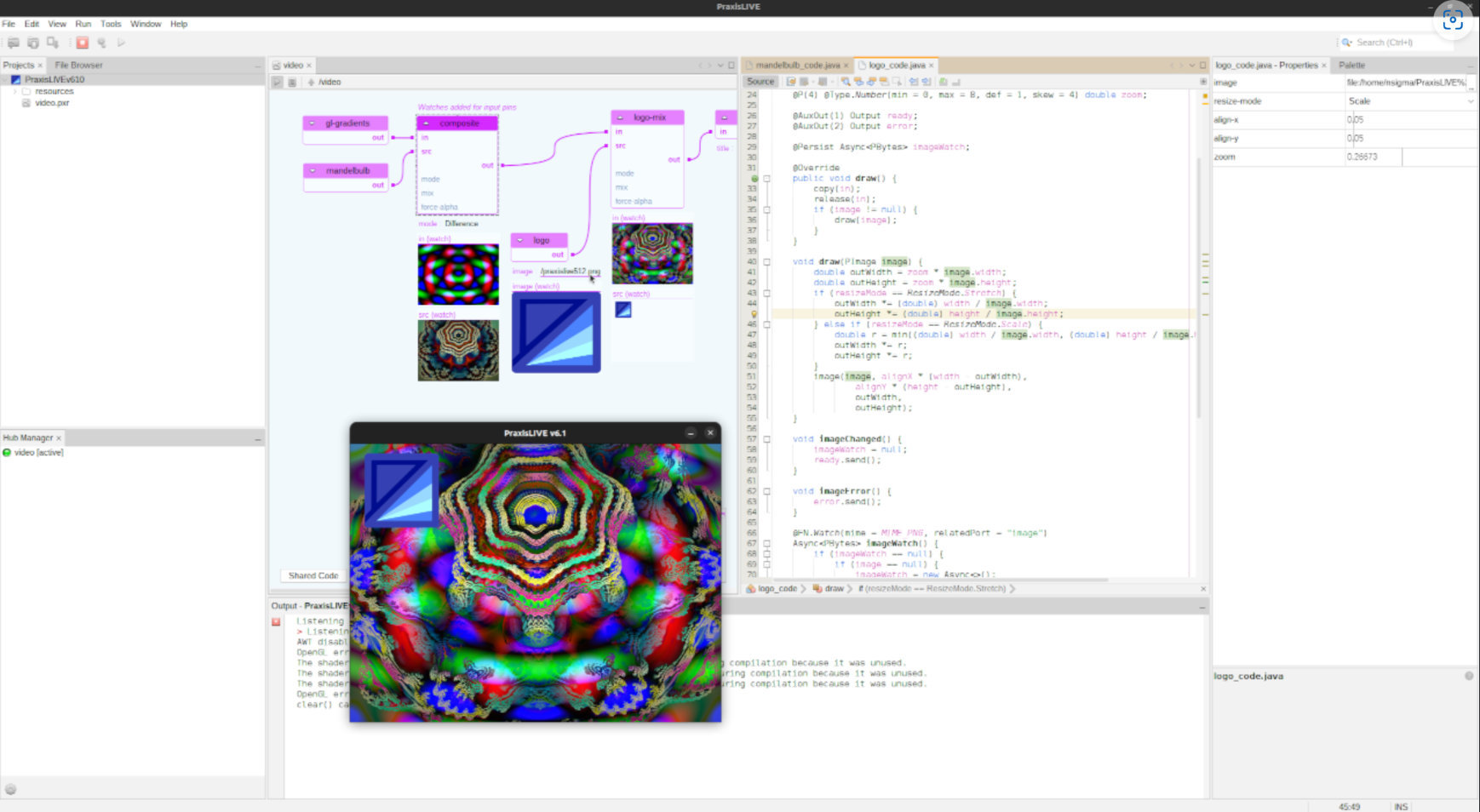
- Enhanced graph editor -- New UI for showing exposed controls and watches underneath components. Which features are exposed can be controlled by the Expose option in the popup menu. The default exposed features is controlled by @Config.Expose in component code. -- Updated minimize function to keep visible only connected ports. The minimize toggle now controls all selected components. -- Added Select All and Select None actions with keyboard control. -- Improved zoom function to snap to 100%, and added keyboard control (CTRL-PLUS and CTRL-MINUS or equivalents) -- Removed legacy exposed properties support. -- Various other graph enhancements and performance improvements. -- Added tab grouping to keep code editors and root editors in separate tab groups where appropriate. Added support for opening a new tab group automatically when the first code editor tab is opened. Behaviour can be controlled via Tools / Options / Editors. -- Added support for changing to other FlatLaf look and feels, including light (as seen below), as well as customizing and accent colours. Support for light look and feels is mostly there but there are still a few issues to address. -- Improved consistency of various icons and displays. -- Updated to Apache NetBeans 24 platform. -- Various bug fixes.
PraxisCORE runtime
Added support for watch functions. A watch function is a function control for accessing data about a component. They are somewhat similar to read-only properties, but for data that should only be calculated on demand, and perhaps asynchronously. Watch functions have a mime type and other metadata, and may support an optional query map as input to control the returned data. They are defined in code using the @FN.Watch annotation.
Added support for defining image watches in video components, and added watch implementations to video:composite, video:still and video:xfader.
Enhanced Async API and allowed it as a return for standard functions (@FN), as well as for watch functions. Async should be used where the response relies on a call to another component, relies on data that has not yet been received by the component, or data needs to be calculated using an Async.Task.
Added @Config.Expose to control the default list of controls, watches and other features to expose in any UI. Replaces deprecated @Config.Preferred.
Various bug fixes to Ref, Async handling, root lifecycles and component state changes.
Running PraxisLIVE with light theme and orange accent colour.
https://github.com/praxis-live/praxis-live/releases/tag/v6.1.0








Discussion (1)
It looks interesting, but also seems to be complex and challenging to install.
Version 6.2.0 is currently released.