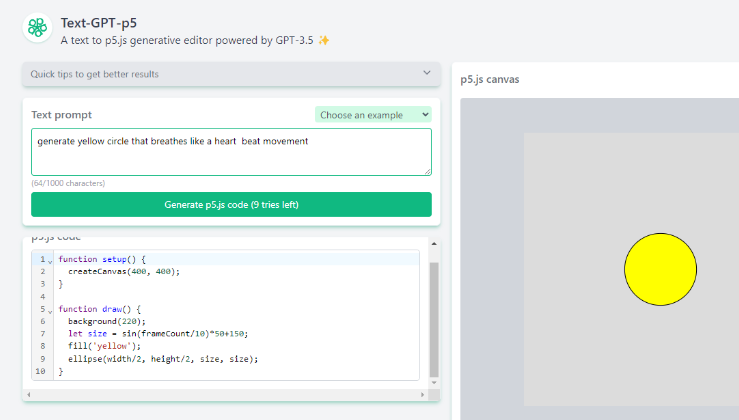
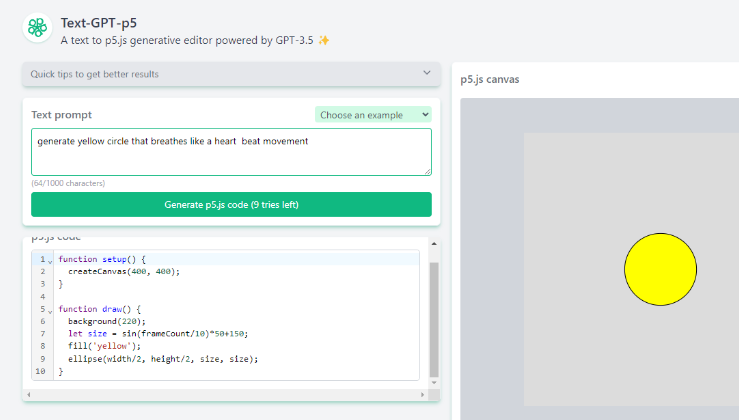
Text-GPT-p5
A text to p5.js generative editor powered by GPT-3.5
https://text-gpt-p5.vercel.app/
**
generate yellow circle that breathes like a heart beat movement
**
`function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
let size = sin(frameCount/10)*50+150;
fill('yellow');
ellipse(width/2, height/2, size, size);
}`
Speaking to Matte Lim, we learn a few things..
I got into programming through Arduino and Processing. I've always thought about how to lower the barriers for people to start programming. With GPT, we can now turn plain text into code, allowing people to start coding without knowing code.
Text-GPT-p5 takes this further by evaluating the code directly and displaying it. There's also live edit so that you can tweak the generated code. Hopefully, this makes it easier for people to get started.
Under the hood: Nextjs, React, CodeMirror, p5js
Text-GPT-p5 is open source – please explore and create your own
version:






Discussion (0)