A JavaScript library for creating interactive procedural 2D and 3D shaders.
Explore shader programming through a JavaScript interface without the complexity of GLSL. Quickly script shaders using a P5.js style language.
About ShaderPark
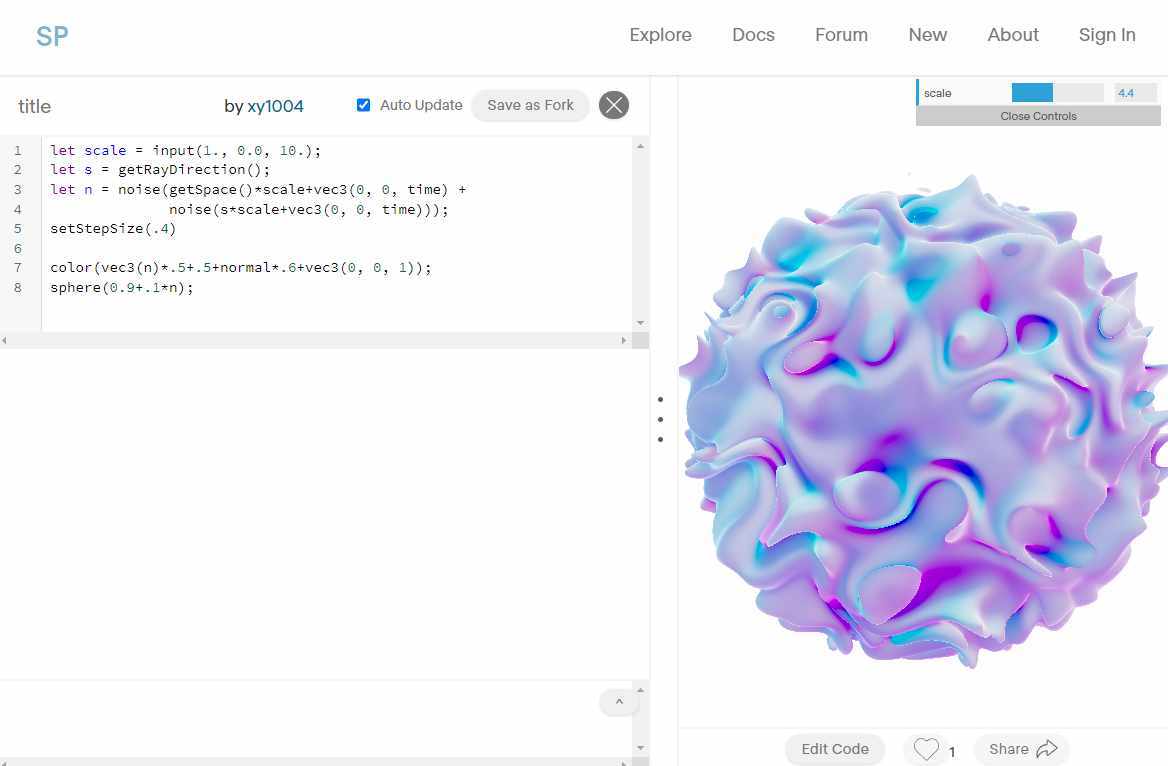
Shader Park is an open source web-based platform and community for creating real-time 3D graphics and animations using code. It integrates diverse computer graphics techniques into a unified programming interface designed for fast experimentation and live-coding.
Inspired by tools and communities like P5.js, Processing, Three.js, and Shader Toy, Torin Blankensmith and Peter Whidden developed Shader Park with the intention of making emerging technology in computer graphics accessible and inclusive for artists, designers, and educators.
To get started, please check these tutorials;
ShaderPark Tutorial 1
ShaderPark Tutorial 2
This tutorial will cover coordinate space modifiers, noise and reusable custom geometry.
For additional information, github and documentation, follow these links below.
ShaderPark Website: https://shaderpark.com/
ShaderPark Github: https://github.com/shader-park/
ShaderPark Documentation: https://docs.shaderpark.com/references-js/
Bonus Content - ShaderPark + TouchDesigner
You may also want to check out ways to add ShaderPark code to TouchDesigner via this repo:
 shader-park
/
shader-park-touchdesigner
shader-park
/
shader-park-touchdesigner
Render Shader Park sculptures in TouchDesigner
shader-park-touchdesigner
Render Shader Park sculptures in TouchDesigner
 Watch the Tutorial on Using the New Plugin
Watch the Tutorial on Using the New Plugin
Getting Started 🎉
Drag and drop the .tox File into your TouchDesigner project. Place down a Text DAT and paste your Shader Park code into it. Connect the Text DAT to the Shader Park plugin to render it.
Adding Uniforms / Inputs
If you use any input in your Shader Park code eg:
let size = input();
You will need to add a uniform with the same name (in this case size). To do this go inside the Shader_Park.tox plugin and
find the shader_material GLSL MAT. In the Vectors tab add in the name of the uniform.

This project has been tested on MacOS + Windows with no node.js installed
For Windows this only run on Windows 8.1 and above.
Not yet tested on Linux







Discussion (0)